A New Chapter for
Bookstores.com
Improving structure, clarity, and usability during an ongoing rebuild
Project Overview
My Role
Objective
Responsibilities
- User Behavior Analysis
- Competitor Research
- Wireframing and Prototyping
- Cross-Team Collaboration
Tools Used
Understanding the Problem
Who We Designed For

Our target audience included a broad range of readers:
- Casual readers looking for something new
- Students searching for affordable textbooks
- Bargain hunters comparing offers from different sellers
- Book lovers who browse by topic or genre
I created user personas to represent our core audience segments. These helped guide design decisions around content structure, feature prioritization, and tone.
The UX Process
To get clarity on what users needed, I started with:
- User Research – reviewing behavior patterns using Microsoft Clarity
- Competitive Analysis – comparing similar websites for best practices
- Personas & Flows – outlining who we’re designing for and how they might move through the site
- Wireframes & Prototypes – iterating and refining in Figma
I also created a visual sitemap to organize the site’s flow and identify structural gaps. This helped ensure the new design supported key tasks like browsing, comparing offers, and checking out.

Design Process
Design Highlights
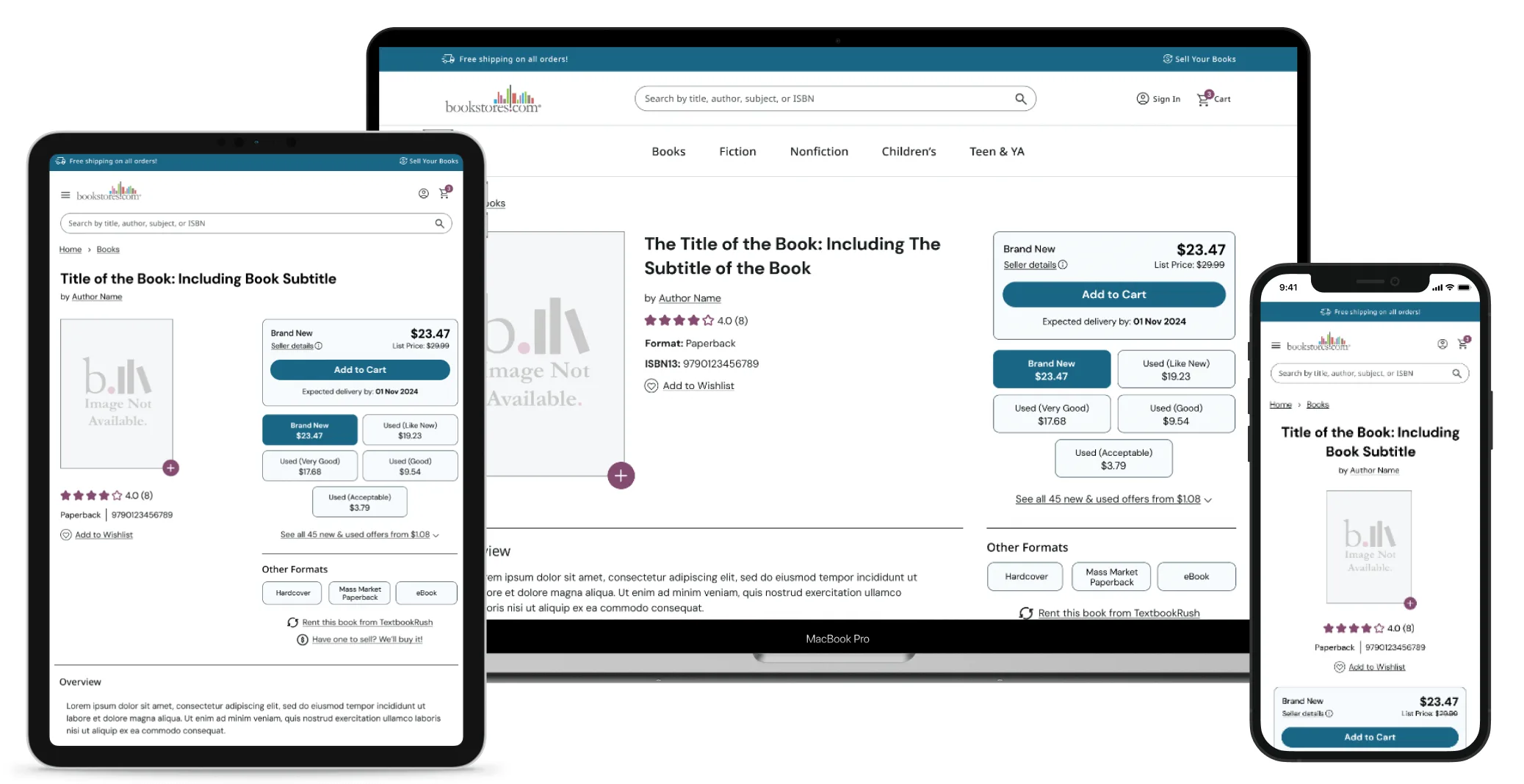
Product Page
The initial product page lacked a clear hierarchy, was not mobile-friendly, and was filled with placeholder or missing content.


I redesigned the product page to feel more organized and information-rich without being overwhelming.
Buyers can now quickly:
- Scan key book info at a glance
- Compare prices and seller ratings
- Explore related titles effortlessly
Links to related titles, other formats, and different subjects were added to improve internal linking and to help boost SEO.
While wireframing the product page, I made sure that the layout was responsive so that users on any device can easily find the information they need.
I designed the layout so that the ‘Add to Cart’ button would be visible when the page loads, no matter the device being used.


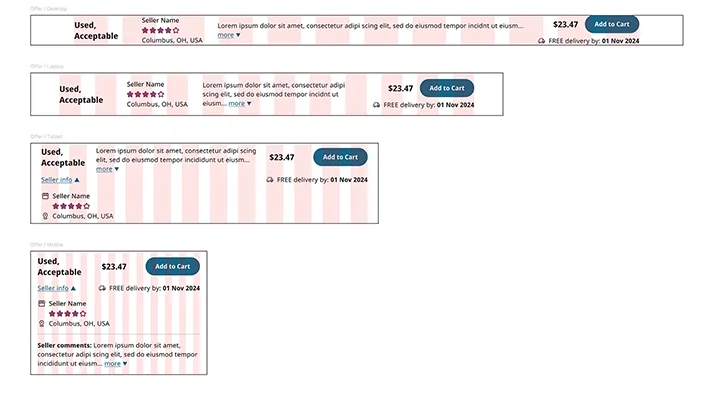
I also spent a lot of time working on the layout for the ‘View All Offers’ section of the page. I did not want the user to be overwhelmed by data and choices, especially on mobile devices.
Home Page
The developer-built home page lacked structure, content, and navigation. I redesigned it to be flexible, seasonal, and content-rich.


The new layout allows the team to highlight different categories, subjects, or promotions throughout the year. This not only improves SEO, but also encourages deeper browsing and content discovery.
The Outcome (Sort of)
I was laid off before the new designs were implemented and the updated site went live. The company chose to stop doing design in-house and move in a different direction. While that was disappointing, it also made this project a strong reminder of how valuable UX is, especially during fast-paced, in-progress redesigns. Jumping into a moving build, designing with constraints, and shaping a better user journey around what’s already live is no small task. It’s something I’m proud of, even if the live site today doesn’t fully reflect the work I did.